Vue Listview
Vue Listview 是一个基于 Vue.js 和 Element-UI ,可用于生成列表类的页面布局组件。
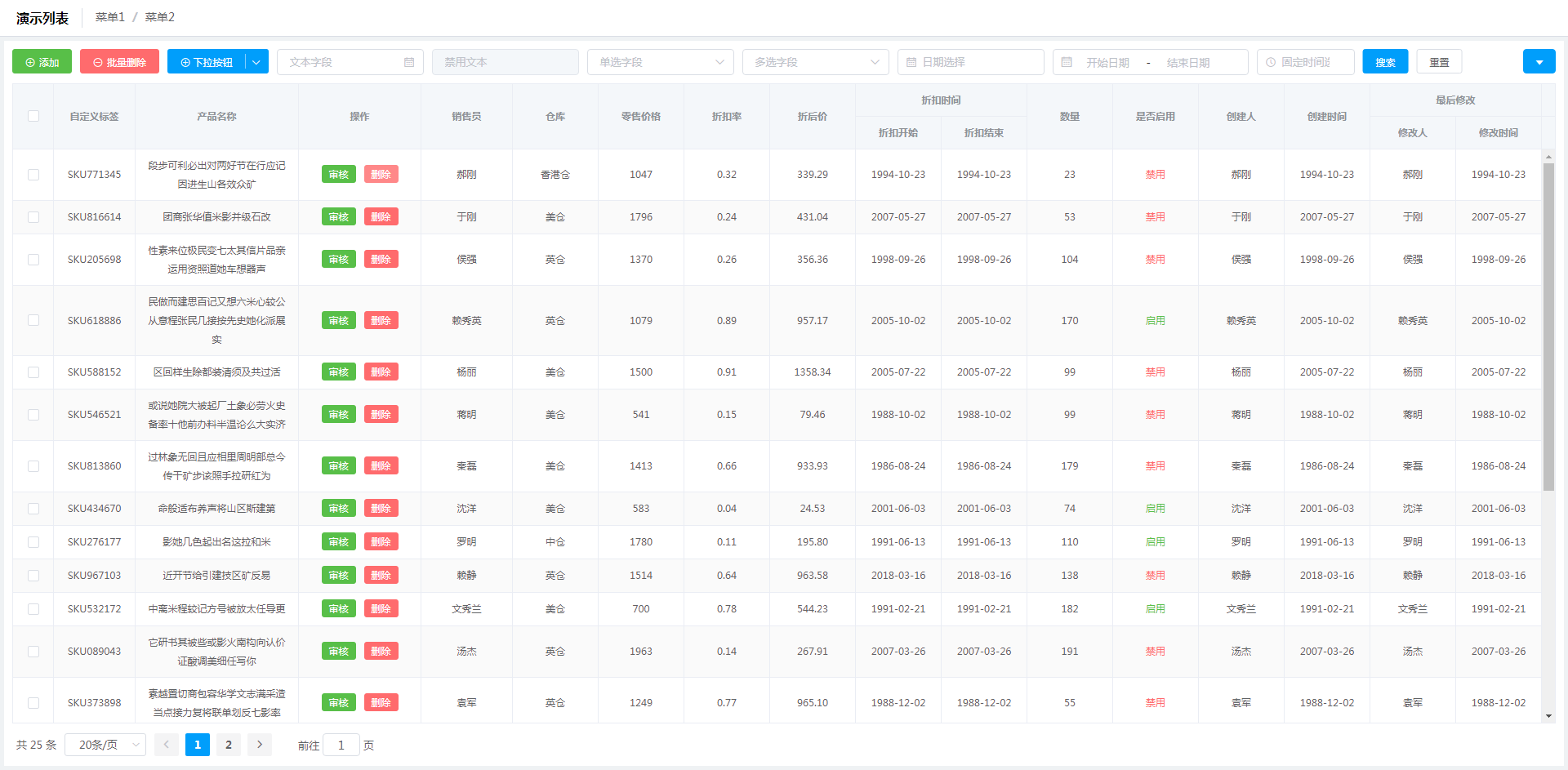
界面预览:

默认为表格类列表页,也可通过 Slot 实现自定义列表布局。
安装
yarn add @lawrence_ch/vue-listview element-ui
# OR
npm i -S @lawrence_ch/vue-listview element-ui
1
2
3
4
5
2
3
4
5
Element-UI 作为 peerDependencies 需要同步安装。
使用
全局注册
可以传入配置对象,用于全局配置 listview 。一般可用于项目接口与默认结构不同的场景,通过全局配置可不用在每个页面内重复写诸如 validateResponse 等“项目内通用”的配置。
支持全局配置:
validateResponseresolveResponseErrorMessagetransformRequestDatatransformResponseDatacontentDataMap
// main.js
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import Listview from '@lawrence_ch/vue-listview'
Vue.use(ElementUI)
Vue.use(Listview)
/*
Vue.use(Listview, {
validateResponse: response => response.different_success_status,
resolveResponseErrorMessage: () => 'global config error',
transformRequestData: requestData => {
requestData.addon = 'requestAddon'
return requestData
},
transformResponseData: response => {
response.addon = 'responseAddon'
return response
},
contentDataMap: {
addon: 'addon',
items: 'result.items',
total: 'result.total_count'
}
})
*/
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
局部注册
<template>
<listview />
</template>
<script>
// import Vue from 'vue'
import Listview from '@lawrence_ch/vue-listview'
/*
Vue.prototype.$LISTVIEW = {
contentDataMap: {
addon: 'addon',
items: 'result.items',
total: 'result.total_count'
},
// ...
}
*/
export default {
components: {
Listview
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
UMD
演示: jsfiddle
<div id="app">
<listview />
</div>
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/@laomao800/vue-listview/dist/listview.umd.min.js"></script>
<script>
new Vue().$mount('#app')
</script>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
基本配置
- 搜索栏
- 操作按钮 《Prop: filterButtons》
- 搜索字段 《Prop: filterFields》
- 表格布局 《Prop: tableColumns》
- 自定义布局 《Slot》
/dist 文件说明
由于 Listview 内部所有基础视图组件都来自 Element-UI ,因此打包文件分别有两个版本,以下为 dist 目录下文件的对比说明:
listview-component.common.js默认文件,只包含 listview 自身功能
listview-component.umd.js同上的 UMD 版本
listview-component.umd.min.js同上的 UMD 压缩版本
listview.common.js包含 listview 功能和 Element-UI + css 完整库
listview.umd.js同上的 UMD 版本
listview.umd.min.js同上的 UMD 压缩版本
Props 一览 →